本文共 2650 字,大约阅读时间需要 8 分钟。
1.css选择器
1)元素选择器
--通过元素名来选择css作用的目标
--比如<p>、<h1>等
(如果页面中有多个相同的元素需要重用同样的效果,建议用元素选择器)
2)类选择器
--类选择器允许以一种独立于文档元素的方式来指定样式
-语法为:className{color:red}
--所有能附带class属性的元素都可以使用此样式声明
-将元素的class属性的值设置为样式类名
(如果页面中有多个不同的元素需要重用同样的效果,建议用类选择器)
--可以将类选择器和元素选择器结合起来使用,以实现对某种元素中的不同样式的细分控制
-语法为:元素选择器.className{}
3)id选择器
--id选择器以一种独立于文档元素的方式来指定样式
--它仅作用于id属性的值
--语法为:#id{}
4)选择器组
--选择器声明为以逗号隔开的选择器列表
-将一些相同的规则作用于多个元素
5)派生选择器
--派生选择器用来选择子元素,分为2种:
-后代选择器
选择某元素的所有后代(子孙)元素
-子元素选择器
选择某元素的所有子元素
6)伪类选择器
--伪类用作设置同一个元素在不同状态下的样式。
--常用伪类
- :link
向未被访问过的超链接添加样式
- :visited
向已被访问过的超链接添加样式
- :action
向被激活的元素添加样式
- :hover
向鼠标悬停至元素上方时,向该元素添加样式
- :focus
当元素获取焦点时,向该元素添加样式
eg:
选择器 Hello
How are you?
I'm fine,thank you.
北京市海淀区北三环西路甲18号中鼎大厦B7
2.border
1)border属性:
用来设置元素的边框
2)如何设置
--四边设置
border:width值 style值 color值;
--单边设置
border-left:width值 style值 color值;
border-right:width值 style值 color值;
border-top:width值 style值 color值;
border-bottom:width值 style值 color值;
eg:
/* 四边设置border dashed:虚线 solid:实线 */ p{ border:1px dashed #ccc; width:500px; height:50px; } h1{ border-left:15px solid #ccc; border-bottom:2px solid #ccc; } 3)样式单位
-- %:百分比
-- in:英寸
-- cm:厘米
-- px:像素
-- em:1em等于当前字体的1倍尺寸
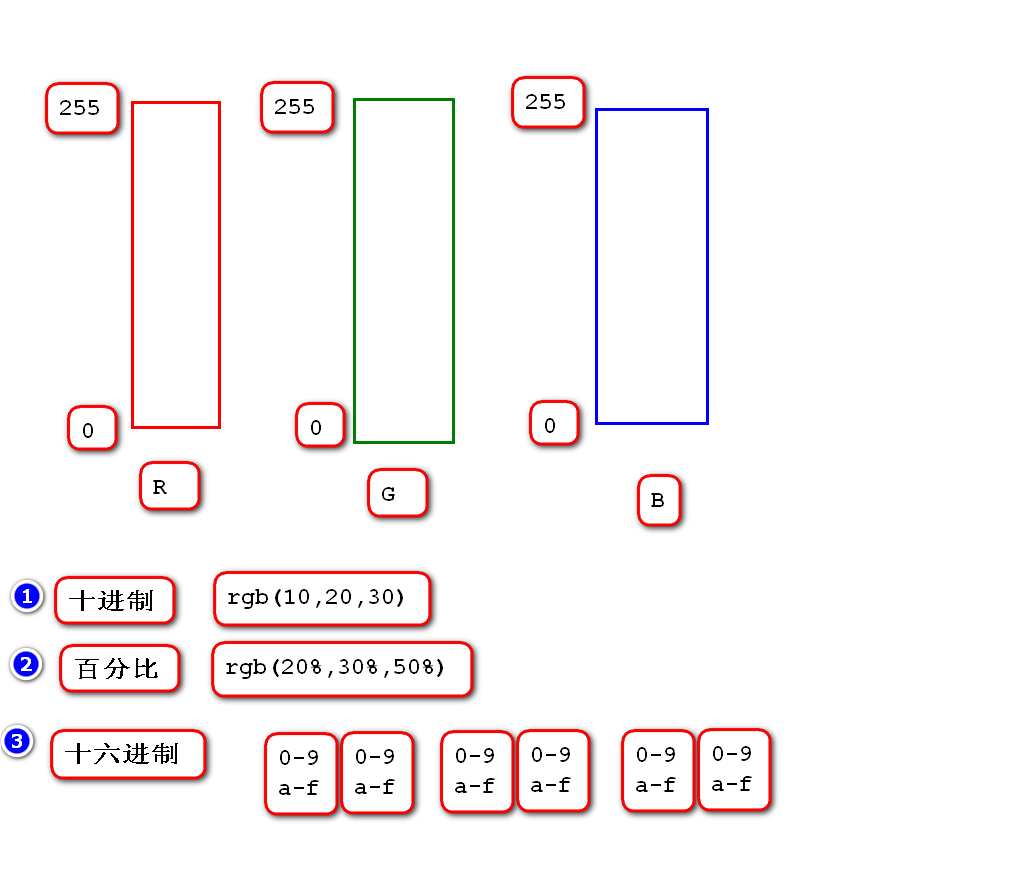
4)颜色

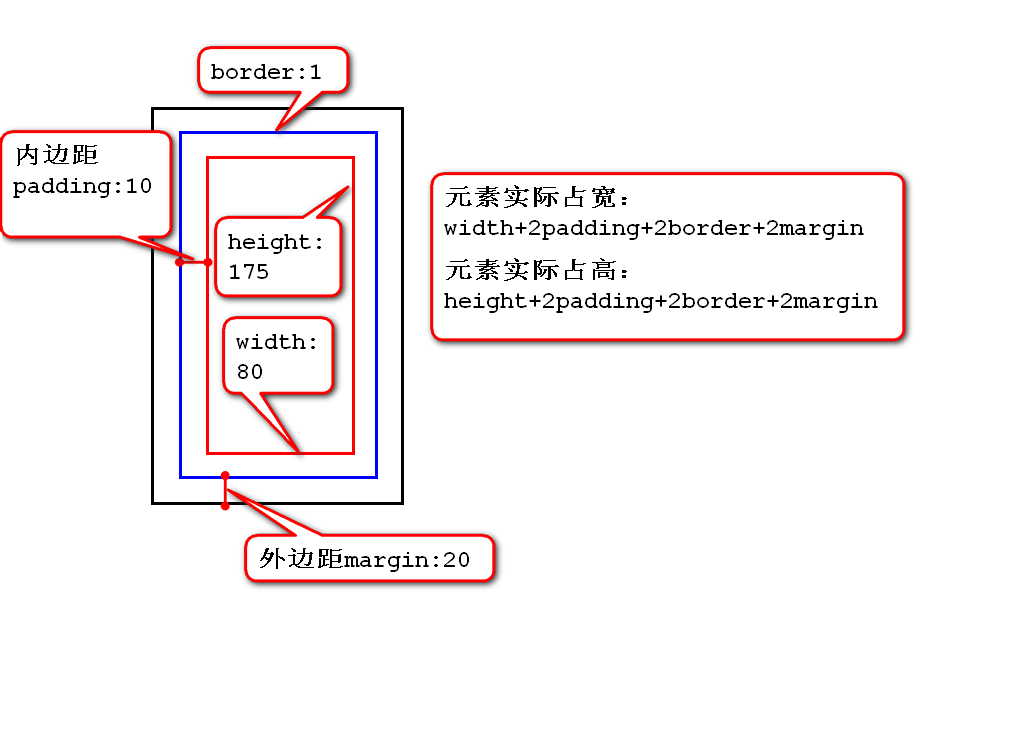
3.盒子模型box
1)Box Model
框模型定义了元素框处理元素内容、内边距、边框和外边距的方式

2)如何设置
/* 四边设置内外边距 */ #d2{ padding:20px; margin:40px; background-color:#ccc; } /* 单边设置 */ #d3{ padding:20px 40px 20px 40px; margin:10px 20px 10px 20px; } /* 四边设置 */ #d4{ padding-top:20px; padding-right:40px; padding-bottom:20px; padding-left:40px; margin-top:5px; margin-right:20px; margin-bottom:10px; margin-left:20px; } /* 对边设置 */ #d5{ padding:20px 40px; /* auto设置居中 */ margin:10px auto; } 4.背景
1)背景色
background-color属性用于为元素设置背景色,该属性接受任何合法的颜色值
eg:
/* 设置背景色 */ body{ background-color:#ccc; } 2)背景图片
background-image属性用于设置背景图片
-默认值是none,表示背景上没有放置任何图像
eg:
/* 设置背景图片 */ body{ background-image:url("../images/background.png"); } -默认情况下,背景图片在水平和垂直方向上是重复出现 -background-repeat属性可以控制背景图片的平铺效果
-background-repeat可取值值为
repeat:在垂直和水平方向上重复
repeat-x:仅在水平方向上重复
repeat-y:仅在垂直方向上重复
no-repeat:仅显示一次,不重复
eg:
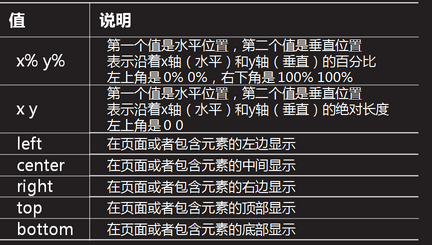
/* 设置图片平铺效果 */ body{ background-repeat:repeat; } -background-position属性用于改变背景图片在元素中的位置,该属性的取值为: 
eg:
background-position:center;
-background-attachment属性
默认情况下,背景图像会随着页面的滚动而移动
-scroll:默认情况下,背景会随文档滚动
-fixed:背景图固定
eg:
/* 固定背景图片 */ body{ /* 默认为scroll,滚动的 */ background-attachment:fixed; }
